This use-case shows you how to easily set up IT-Documentation in Confluence with the Metadata for Confluence Cloud app.
About Metadata for Confluence Cloud
With the Metadata for Confluence Cloud, you can build a lot of different use cases, including IT Documentation. You can define content categories that allow the creation of pages with pre-defined content and additional Metadata. You can add metadata fields to the content category to make sure to fill in the needed information when creating a page from a predefined template. They help you with having consistently structured information and building reports.
Below, we describe step-by-step how to set it up in Confluence.
IT Documentation with Metadata for Confluence Cloud
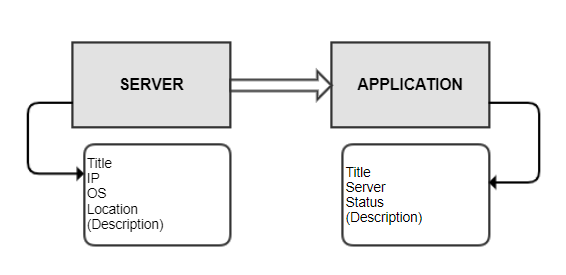
Our example describes a simple IT landscape consisting of several servers on which applications run. Find or create a Confluence Space for your IT documentation. For each server and each application, we create a wiki page — these have properties and relationships that are maintained via metadata.
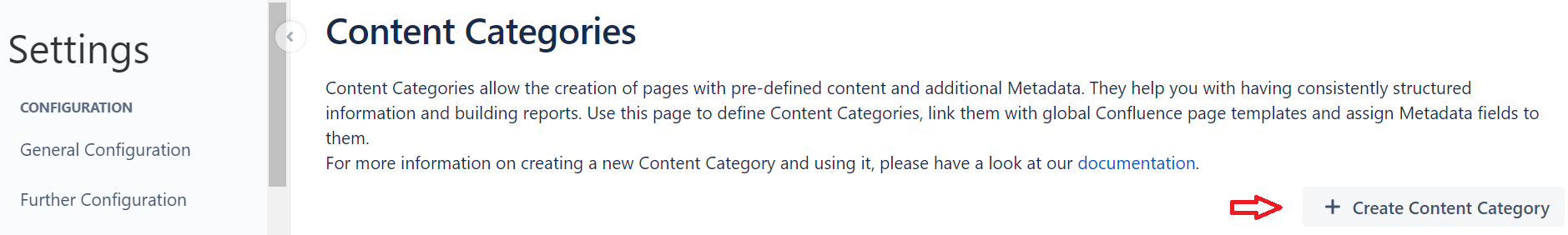
1. Create Content Categories
In Confluence general administration, Content Categories entry: Let’s create content categories with metadata fields for each property. The metadata can have different field types: Text gives you the opportunity to let the user fill in the metadata field with a simple text string. Multi select gives the user the option to select several values from several elements coming from a dropdown menu. Single select gives the user the option to select one value from several elements coming from a dropdown menu. With Page link fields you can draw connections, for example, to existing pages.
The table below shows you which fields you need and how you could configure them:
Corresponding Content Category | Field name | Field type | Field description | Example values |
|---|---|---|---|---|
Server | IP | Text | IP-Adress | - |
OS | Single select | Operating system running | Windows Server 2008, Windows Server 2008 R2, Windows Server 2012 | |
Location | Single select | Location of the System (Datacenter/Room) | Datacenter 1, Datacenter 2, Datacenter 3 | |
Application | Server | Page link | Link to Server where the App runs | - |
Status | Single select | Status of the application | OK, Failure |
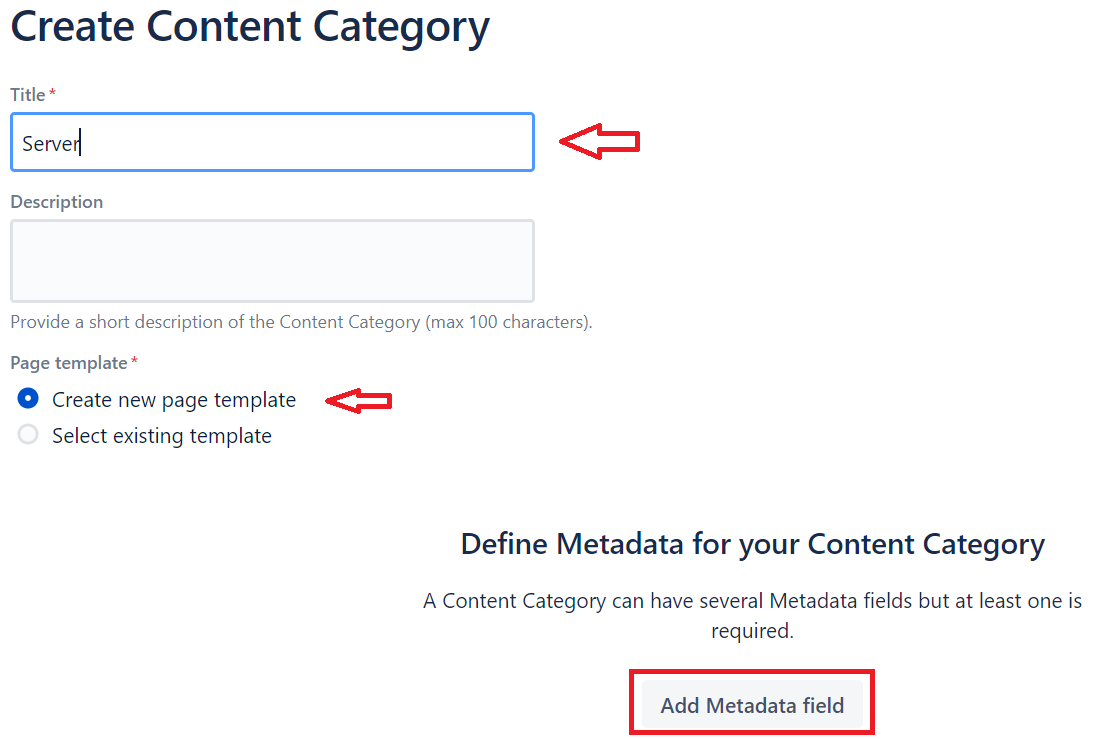
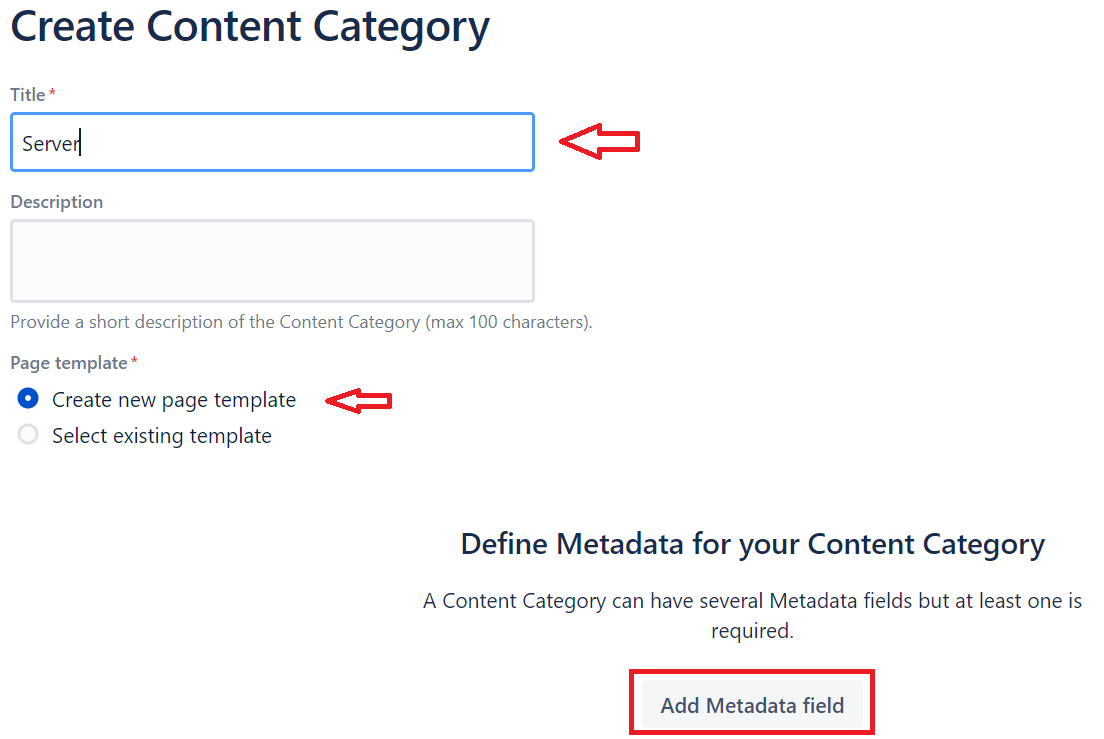
To use our metadata fields, they have to be included in content categories. For this case, we create a content category for each Server and Application.
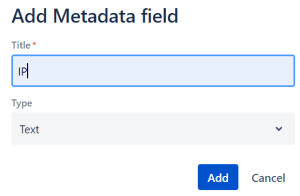
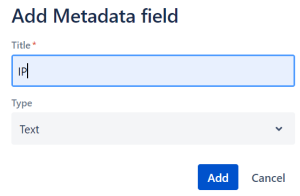
Now we can add the required fields easily. Click on “Add Metadata field” and choose the fields we’ve listed in the table above:
2. Create Templates for a Server and an Application
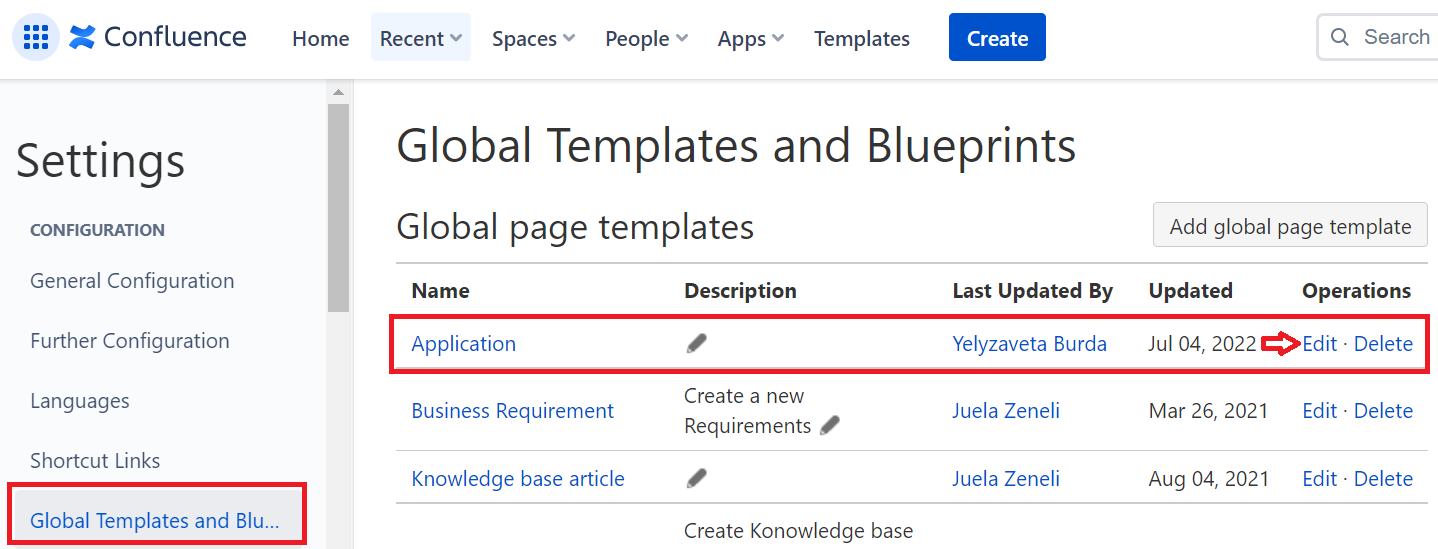
Now we need to fill in the templates that were created for our content categories. For that, go to the Global Templates and Blueprints on the left bar of the page and click on “Edit” for Application/Server template.
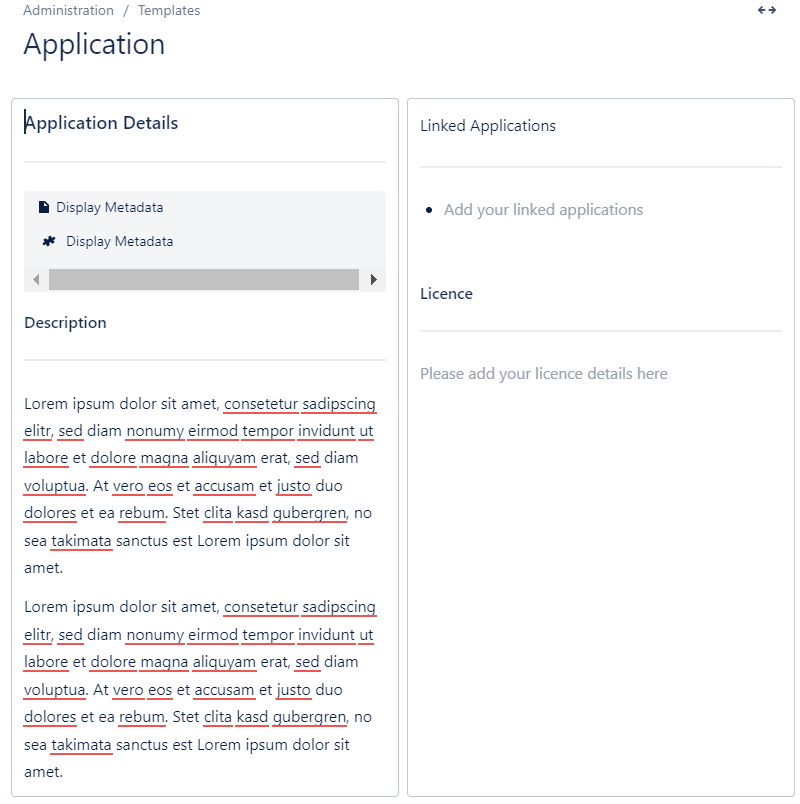
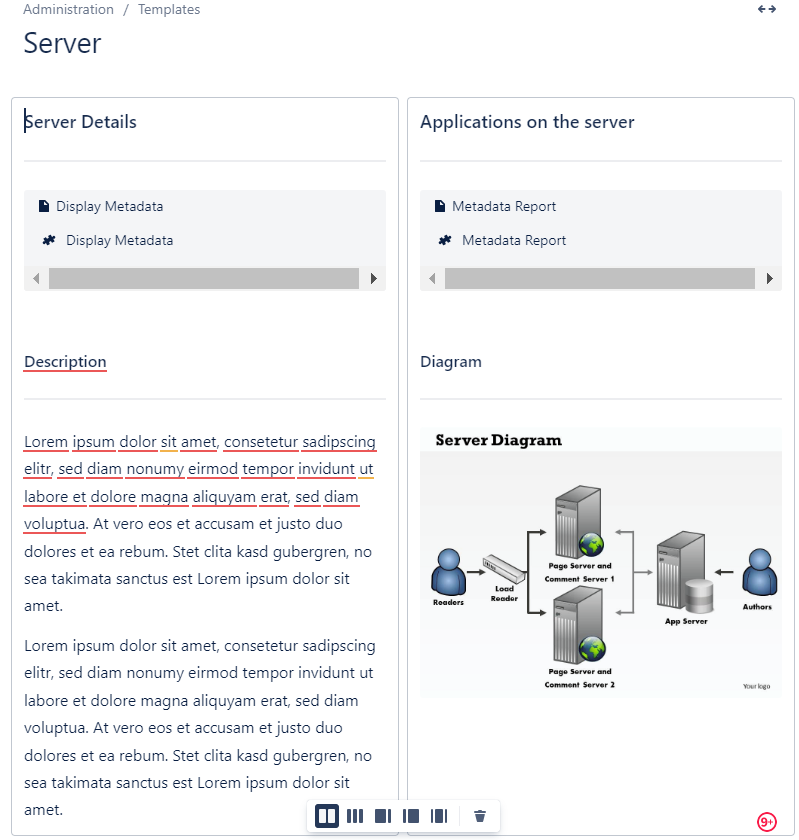
The screenshots below show you what the templates for Server and Application could look like:
With the use of the “Display Metadata” macro, we can display all metadata of Server or Application. Interesting here is the macro “Metadata Report” – you can use it to list applications that are hosted on that server. The corresponding filter for that we’ll add after creating a server page.
3. Create Main Pages “Servers” and “Applications”
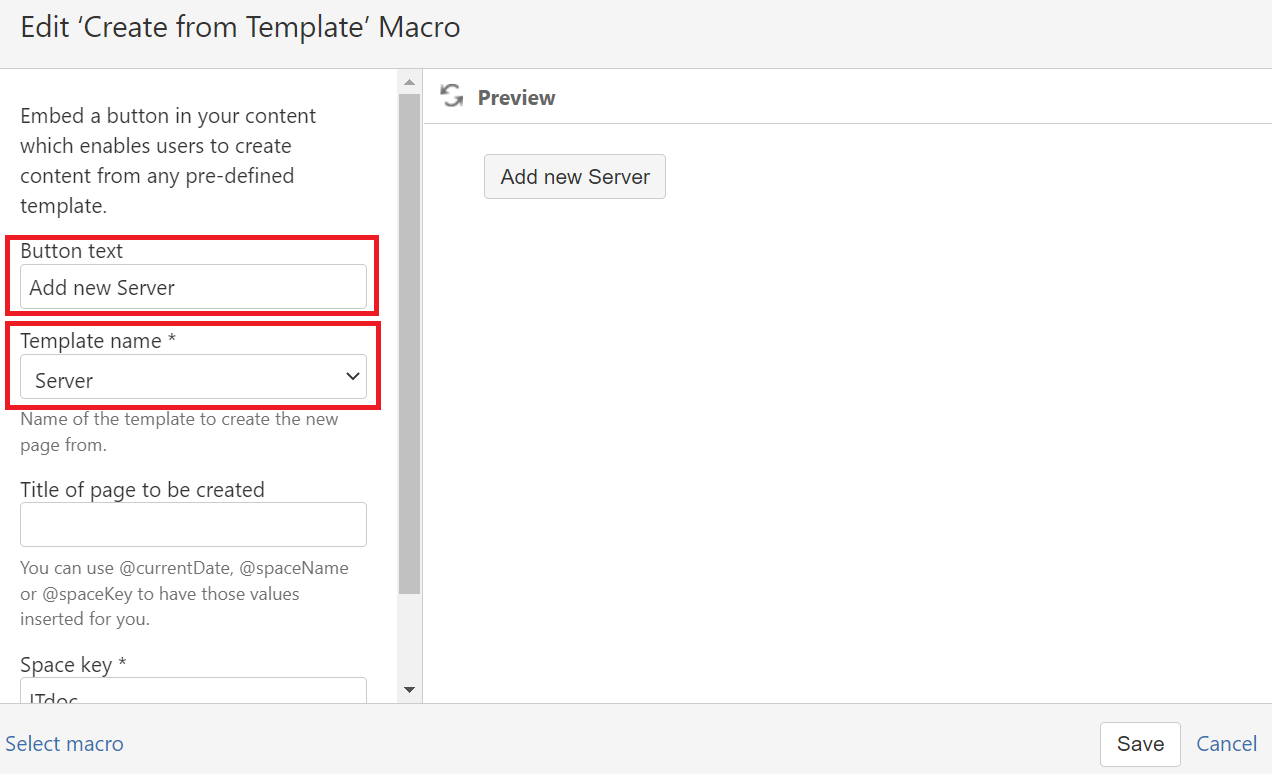
Now we can create main pages for Servers and Applications and add two macros — “Create from template” and “Metadata Report”.
With the Metadata Report macro, you can list all applications (or servers) by selecting the corresponding content category.
“Create from template” allows us to create a button, which will create a new server/application page from our templates Server/Application.
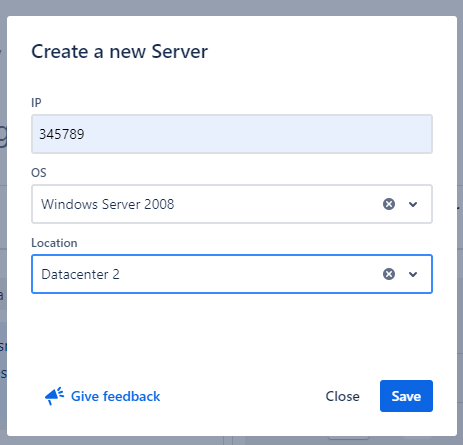
4. Create Pages for your Servers and Applications
Congratulations! We have finished the preparation and now, when creating pages for Application and Server from the main pages, the user is able to fill in the metadata attached to the template.
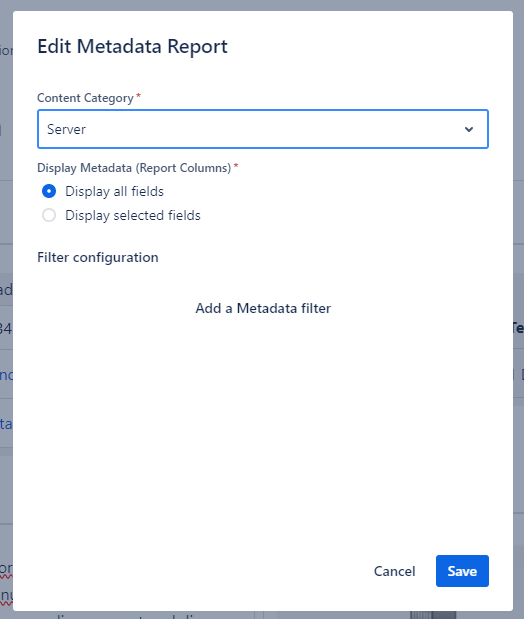
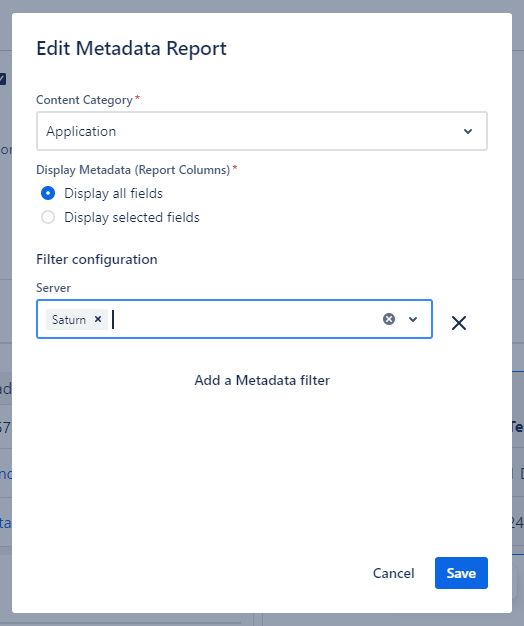
While creating a page Server, the user is now able to connect to applications that are only hosted on a current server. Click on “Edit” Button of the Metadata Report macro, add the Server filter and choose the one you’re creating (you need to publish the page first).
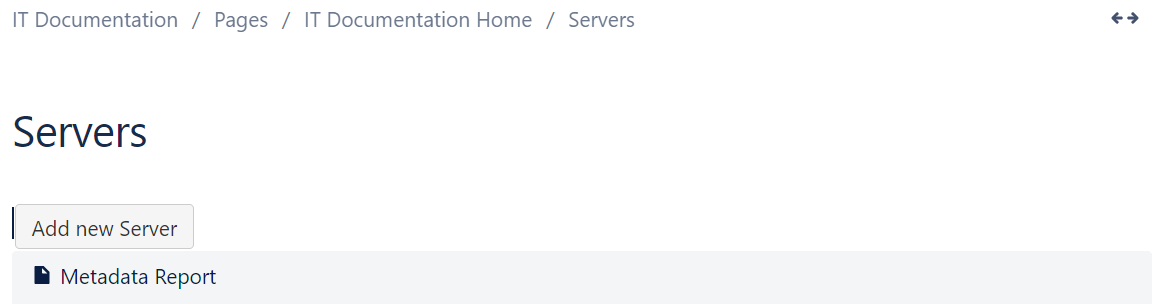
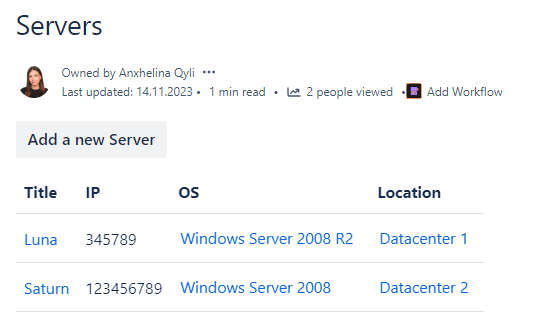
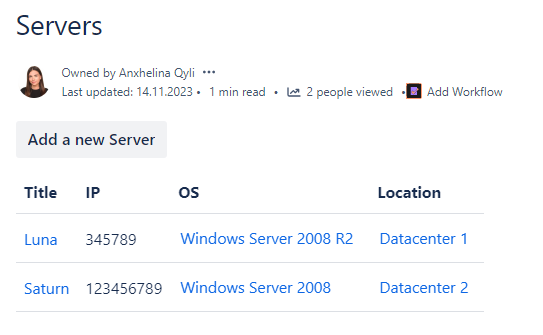
Here’s how the Server main page looks after:
Well done!